Free Displayswap Google Fonts Free Typography Fonts
All Free PSD Mockups - Download Free SVG Cut FilesPlease read the available documentation and search the forums before posting. The displayswap sets font display. Swap to dynamically via js injected google fonts.
display=swap google fonts
Swap on their google fonts service but divi has yet to add it as an option or default.

Displayswap google fonts. Swap which allows for the fallback font the smaller one in your case to be used until the font has been loaded and can be swapped in. Use displayswap url parameter with google fonts request. During this period if the font face is not loaded any element attempting to use it must instead render with an invisible fallback font face. Approach 2 performs better but requires careful implementation for.
Hope this helps frank. The first period is the font block period. Making the web more beautiful fast and open through great typography. If the google font cant download in 3 seconds or less it will continue using the fallback.
Approach 1 above is easier to implement but is less performant than approach 2. Unfortunately the function we need to override isnt setup for overriding so we need to remove it and add its slightly modified replacement. However it gets you the tick on your lighthouse pagespeed audits if that is what you are looking for. Luckily google fonts now supports setting font display via a new query parameter.
Plugin cant add font display. By setting font display to swap the browser uses the fallback font and when downloading actual font is complete it just swaps the font. If the font face successfully loads during the block period the font face is then used normally. Self host google font files.
This mode is very similar to fallback except the wait time is a lot lower. By not using displayswap you will not have the issue with changing fonts however it will take an increased amount of time before any text using the font is visible on your website. This whole article is about a time before may 2019 in which google fonts didnt offer a way to use font display without self hosting the fonts. Displayswap will only be available for the css based google font optimizations atmotionousi suggest using aggregate preload for optimal effect.
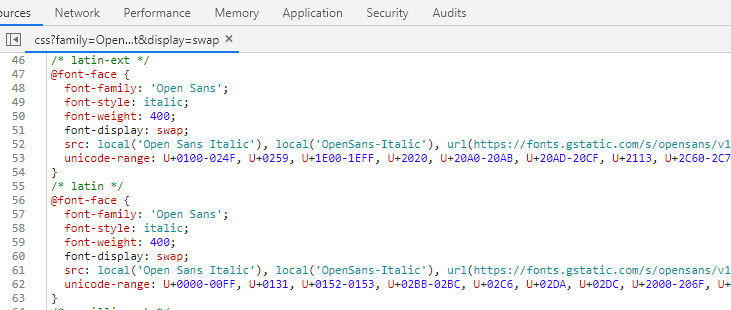
To use font display with google fonts you include a url parameter like displayswap in the url like httpsfonts. If you want you can download ao 26 beta here in which case displayswap is automatically added for the css based google font options so no need to add said code. You can also try using the google font identifier field to define the font name and append displayswap to that name. The browser will initially show a fallback font if the google font is downloaded within 3 seconds it will swap the fonts.
Google recommends using font swapping. The font swap period occurs immediately after the font block.

Free Download Fontstruct Build Share Download Fonts Free Typography Fonts. This brand new bundle from DesignCuts brings you a wide range of quality fonts, from sans-serif to serif, brush, calligraphy, display and many...
Download Fontstruct Build Share Download FontsFree Download Google Fonts Is Adding Font Display Zachleat Com Free Typography Fonts. This brand new bundle from DesignCuts brings you a wide range of quality fonts, from sans-serif to serif, brush, calligraphy, display and many...
Download Google Fonts Is Adding Font Display Zachleat Com
Free Download Bloonspot Displays Font Befonts Com Free Typography Fonts. This brand new bundle from DesignCuts brings you a wide range of quality fonts, from sans-serif to serif, brush, calligraphy, display and many...
Download Bloonspot Displays Font Befonts Com
Free Download Enable Font Swap For Google Fonts In Divi Deytah Free Typography Fonts. This brand new bundle from DesignCuts brings you a wide range of quality fonts, from sans-serif to serif, brush, calligraphy, display and many...
Download Enable Font Swap For Google Fonts In Divi DeytahFree Download 2 Free Typography Fonts. This brand new bundle from DesignCuts brings you a wide range of quality fonts, from sans-serif to serif, brush, calligraphy, display and many...
Download 2New Typography Fonts
- Popular Fonts In 2020
- Calligraphy Written Different Font Word Art
- Calligraphy Fonts Generator Online
- Handwritten Monoline Script Font
- Calligraphy Gangster Numbers Fonts
- Classic Font Free Downloads
- Alphabet Beautiful Calligraphy Fonts
- Birthday Font Png Marathi
- Computer Modern Calligraphy Font
- Beatrice Display Font Vk
- Modern Calligraphy Font Tutorial
- Handwritten Christmas Fonts Alphabet
- Urdu Calligraphy Fonts For Inpage
- Display Numeral Fonts
- Classic Font Converter
- Christmas Font Design
- Classic Number Font
- Kano Typeface Font Free Download
- Old English Calligraphy Fonts
- Alphabet Hindi Calligraphy Fonts Letters
- Popular Fonts Dark
- Complex Script Font In Word
- Calligraphy Font English
- Modern Calligraphy Font Printable
- Font Chu Happy New Year Dep
- Calligraphy Jasmine Font
- Islamic Calligraphy Font Free
- Arabic Calligraphy Fonts Online Generator Free
- Popular Fonts Poster
- Most Popular Canva Fonts
- Horseman Font Duo
- Classic Font Options
- Calligraphy Fonts On Word Document
- Script Font Myfonts
- Birthday Kid Font
- Halloween Font Download Free
- Handwriting Cricut Fonts Free
- Calligraphy Elegant Script Fonts
- Christmas Font Instagram
- Script Font Generator Copy And Paste
- Merry Christmas Font Design
- Calligraphy Cute Writing Fonts
- Font Collection Bundle
- Arabella Modern Calligraphy Font
- Happy Birthday Wishes In Stylish Fonts
- Script Font Quotes
- Script Font Downloads For Microsoft Word
- Calligraphy Fonts With Long Tails
- Free Font Pack Zip
- Best Script Fonts Free
- Mantra Typeface Font Free Download
- Youtube Cricut Fonts
- Uppercase Classic Font
- Best Script Font For Wedding Invitations
- Script Font Awesome
- Calligraphy Fonts Online Free
- Halloween Font Ideas
- Regular Cursive Font
- Lettering Happy Birthday Font Design
- Best Fonts App For Iphone
- Typeface Font Heading
- Script Font Package
- Calligraphy Tattoo Fonts Numbers
- Handwritten Fonts On
- Lettering Styles Alphabet Simple Calligraphy Fonts
- Halloween Movie Font Download
- Happy Halloween Font Style
- Alphabet Halloween Writing Font
- Urdu Calligraphy Fonts Free Download For Illustrator
- Montserrat Classic Font Free Download
- New Years Font Online
- Script Font For Logo Design
- Classic Sans Serif Fonts
- Text And Display Font
- Absolute Font Duo
- Birthday Fonts Download
- Horror Calligraphy Fonts
- Calligraphy Happy Birthday Font Design Png
- Regular Script Font
- Birthday Message Fonts
- Stranger Things Christmas Lights Font Generator
- Merry Christmas Flake Font Free
- Af Module Classic Font Free Download
- Display Fonts All Caps
- Best Fonts For Applique Letters
- Cricut Font Joined Up
- Hand Drawn Gothic Fancy Calligraphy Fonts
- Typeface Font Pack Apk
- Popular Fonts Reddit
- Free For Commercial Use Handwritten Fonts
- Hindi Calligraphy Fonts Free Download For Windows 7
- Cricut Font Not Outline
- Calligraphy Fonts Russian
- Encorpada Classic Font Free Download
- Calligraphy Types Of Letter Fonts
- Christmas Font Style Photoshop
- Cricut Font Bundle
- Lucida Calligraphy Font Download
- Font Duo Download
- Font Vendome Leader Van Duo Occasion
- Duo Line Font Free Download
- Regular Oblique Font
- Nightmare Before Christmas Font Dafont
- Halloween Fonts Scary Letters Font
- Calligraphy Fonts Valentines
- Best Handwritten Cursive Fonts
- Antonellie Calligraphy Demo Font Free Download
- Calligraphy Font Free
- Handwritten Signature Fonts Download
- Marathi Calligraphy Fonts Marathi Font Style Free Download
- Elegant Calligraphy Font Generator
- Best Fonts For App Development
- Modern Gothic Calligraphy Font
- Calligraphy Fonts App
- Calligraphy Writing Marathi Fonts Free Download
- Calligraphy Fonts Alphabet
- Popular Fonts Poetry
- Best Font For Halloween Invitations
- Mottingham Elegant Calligraphy Regular Font Free Download
- Xiomara Regular Font
- Popular Fonts Word
- Fonts Bundlenet
- Calligraphy Fonts Greek
- Modern Calligraphy Handwriting Font
- Calligraphy Fonts Cursive
- Trajan Pro Regular Font Dafont
- Best Handwritten Fonts 2020
- Best Calligraphy Fonts In Word
- Calligraphy Font Numbers
- Regular Font Weight
- Tattoo Calligraphy Font Generator
- Bouncy Calligraphy Font Generator
- Modern Handwritten Calligraphy Font Download
- Kunstler Script Font
- Japanese Script Font Translator
- Handwriting Fonts Vk
- Script Font Commercial Use
- Cool Fonts For Video Games
- Style Birthday Font Png
- Luxury Font Duo
- Cursive Tattoo Calligraphy Fonts
- Best Script Font For Logo Design
- Scary Halloween Font Bold Download
- Calligraphy Fonts Letters
- Download Font Moby Bellota Regular Ttf
- Yolanda Script Font Free
- Merry Christmas In Pretty Font
- Calligraphy Font Translation
- Best Cricut Cursive Fonts
- Paris Typeface Font Free
- Popular Redbubble Fonts
- Best Dafont Fonts For Cricut
- Dg Font Marathi Calligraphy Download
- Cricut Font Viewer
- Font Typeface Regular
- Zenith Script Font Free
- Islamic Calligraphy Bangla Font
- Calligraphy Fonts To Copy And Paste
- Classical Garamond Bt Font Free Download
- Calligraphy Fonts With Pencil
- Calligraphy Font For Pc Free Download
- Yellowtail Calligraphy Font
- Cool Font Dafont
- Typeface Vs Font Face
- Classical Music Font Free Download
- Lato Regular Font Free
- Script Font Instagram Caption
- Computer Modern Latex Font
- Art Of Japanese Calligraphy Font Free
- Mountains Of Christmas Regular Font Free Download
- Cool Happy Birthday Fonts
- Clattering Brush Typeface Font Free Download
- Romantic Handwritten Fonts
- Display Fonts Android
- Calligraphy Merry Christmas Font
- Popular Japanese Fonts
- Fonts Of Birthday
- Font Qoobly Typeface
- Second Life Display Name Fonts
- Birthday Party Fonts
- Modern Calligraphy Font Numbers
- Sydney Font Duo Free Download
- Gallery Typeface Font Free Download
- Lettering Elegant Tattoo Script Font
- Happy New Year Font Free
- Splandor Typeface Vintage Font Free Download
- Popular Logo Fonts
- Cricut Font Tricks
- Christmas Font On Canva
- Zoinks Regular Font Free Download
- Fonts For Games Name
- Halloween Font Photoshop Download
- Ultra Regular Font
- Beautiful Samantha Script Font
- Alphabet Loose Cursive Alphabet Modern Calligraphy Fonts
- Arabic Alphabet Font Modern Calligraphy Arabic Calligraphy Letters Design
- Halloween Font Cricut Free
- Artistic Creative Malayalam Calligraphy Fonts
- Script Font Pairing Chart
- Calligraphy Font Pinterest
- Popular Tattoo Script Fonts
- Popular Race Car Number Fonts
- Free Endestry Modern Calligraphy Font
- Calligraphy Font For Free
- Cricut Font Tips
- Cursive Birthday Fonts
- Hangul Calligraphy Font Generator
- Script Fonts Copy And Paste
- Handwriting Style Calligraphy Stylish Bengali Fonts
- Script Fonts Alphabet
- Free Font Downloads For Cricut Explore Air 2
- Font Silver South Duo
- Fancy Script Font Alphabet
- Font Duo Free Download
- Simple Modern Calligraphy Fonts
- Cool Fonts For Edits
- Bold Script Font Alphabet
- Font Downloads For Cricut
- Swirly Font Bundle Free Download
- Happy Birthday Written In Stylish Fonts
- Birthday Fonts Powerpoint
- Classic Font With Name
- Best Cursive Font On Cricut
- Script Best Cricut Fonts For Vinyl
- Beginner Brush Pen Calligraphy Font
- Best Cricut Fonts For Vinyl
- Stylish English Calligraphy Fonts
- Birthday Month Fonts
- Display Font Online
- Christmas Font Embroidery Design
- Hindi Calligraphy Font Generator Copy And Paste
- Happy Birthday Lettering Font
- Elegant Calligraphy Font Free
- Halloween Font Meme
- Calligraphy Font Creator Online
- Design Bangla Calligraphy Font
- Logo Fonts Bundle
- Display Fonts In Pdf
- Wedding Invitation Script Font
- Best Google Font Pairings 2020
- Calligraphy Newspaper Letters Font
- Serif And Script Font Combinations
- Calligraphy Font Big And Small Letters
- Calligraphy New Font
- Calligraphy Font With Shadow
- Fancy Old English Calligraphy Fonts
- Calligraphy Font Ttf Download
- Marathi Calligraphy Fonts For Photoshop Free Download
- Typeface Font In Photoshop
- Halloween Related Font
- Birthday Girl In Different Fonts
- Modern Calligraphy Font Creator
- Regular Font In Word
- Script Font Names On Word
- Script Font Pixellab
- Display Fonts Classroom
- Playfair Display Font License
- Diwani Calligraphy Font Generator
- Halloween Horror Font
- Calligraphy 2019 Font
- Zattoya Signature Typeface Font Free Download
- Best Fonts For Apps 2020
- Zing Script Font
- Birthday Fonts For Illustrator
- Popular Farmhouse Fonts On Dafont
- Yolanda Script Font
- Hand Script Font Logo
- Modern Arabic Font Free Download
- Handwritten Calligraphy Fonts Capital Letters
- Popular Fonts Logo
- Font Chu Calligraphy Viet Hoa
- Christmas Font In Canva
- Best Fonts For Game Design
- Popular Fonts Edits
- Cursive Fancy Cursive Style Calligraphy Fonts
- Retro Vintage Script Font
- Lettering Happy Birthday Font Images
- Most Popular Cursive Fonts
- How To Display Font Style In Html
- Brush Script Mt Font Family
- Brave Typeface Font Free Download
- Popular Script Fonts Free
- Classic Font Vivo
- Best Font For Download
- Beautiful English Handwriting Fonts
- Computer Modern Font Google Docs
- Duolingo Font Size
- Handwritten Easy Fonts For Slogan
- Duolingo Font Name
- Sf Pro Display Google Fonts
- New Year Font In Tamil
- Cool Font Generator Youtube
- Best Fonts For Youtube Thumbnails
- Alphabet Calligraphy Fonts In Hindi
- Halloween Font Svg
- Ember Typeface Font Free Download
- Popular Canva Fonts
- Calligraphy Font Ms Word Download
- Calligraphy Types Of Handwriting Fonts
- Calligraphy Fonts Marathi Download Free
- Cursive Calligraphy Bubble Letters Font
- Popular Fonts Big
- Calligraphy Font Decorative Hindi Calligraphy Letters
- Calligraphy Japanese Brush Font
- Trajan Pro Regular Font Free Download Mac
- Handwritten Alphabet Hindi Calligraphy Fonts
- Calligraphy Font Creator
- Baseball Jersey Font Cricut
- Calligraphy Happy Birthday Old English Font
- Russian Script Font
- Halloween Font Vk
- Popular Apple Fonts
- Arabic Calligraphy Arabic Style English Font
- Font Awesome Duotone Svg
- Cute Thank You Calligraphy Font
- Best Fonts For Editing Download
- Best Web Font For Design
- Calligraphy Music Note Letters Font Alphabet
- Equinox Typeface Font Free Download
- Best Font Style For Youtube Thumbnail
- Zalora Typeface Font Free
- Wedding Calligraphy Font Free Download
- Display Uncanny Font Free
- Cricut Font Cheat Sheet 2019
- Handwriting Various Fonts
- New Years Fontainebleau Miami
- Calligraphy Font Online Converter
- Trendy Popular Calligraphy Fonts
- Handwriting Fonts Keyboard
- Aesthetic Calligraphy Font Names
- Handwritten Fonts Style
- Popular Fonts Youth
- Beautiful Disaster Script Font
- Fonts For Game Developers
- Yuma Regular Font Free
- Cricut Fonts With Layers
- Cricut Bold Font
- Hand Drawn Modern Calligraphy Fonts A To Z
- Instagram Handwritten Fonts
- Calligraphy Font Hindi Style
- Best And Easy Calligraphy Fonts
- Google Sans Regular Font Apk
- Nightmare Before Christmas Font Free
- New Year Font Dafont
- Calligraphy Logo Font Design
- Kannada Style Kannada Calligraphy Fonts
- New Year Font Generator
- Jura Regular Font Download
- Wedding Calligraphy Fonts Hindi
- Popular Modern Calligraphy Fonts
- Calligraphy Fonts Microsoft Word
- Gangster Lettering Gangster Calligraphy Tattoo Fonts
- Script Font With Heart Over I
- Popular Fonts Free
- Popular Fonts Generator
- Graffiti Happy Birthday Fonts
- Script Font Logo Design
- Rockwell Regular Font Free
- Christmas Font Pack
- Calligraphy Font Alphabet Images
- Halloween Hand Lettering Font
- Popular Handwritten Fonts 2020
- Display Fonts Definition
- Cricut Fonts That Go Together
- Script Font Apk
- Best Font Style App For Whatsapp
- Baseball Script Font Generator
- Cricut Font Match
- Indian Classical Music Font
- Nightmare Before Christmas Font Alphabet
- Birthday Font Names
- Christmas Font On Cricut
- Calligraphy Name Font Generator
- Disney Font Cricut Free
- Modern Gothic Large Font
- Easy Simple Easy Happy Birthday Fonts
- Calligraphy Step By Step Bullet Journal Fonts
- Smoking Typeface Font Free
- Parallel Pen Calligraphy Fonts
- Best Font For Youtube Subtitles
- Calligraphy Fonts Uses
- Font Style Calligraphy Tattoo Font Generator
- Calligraphy Font Generator With Color
- Tattoo Script Fonts Alphabet
- Modern Handwritten Calligraphy Fonts Alphabet Modern Handwritten Calligraphy Alphabet
- Most Popular Fonts For Web Design
- Best Font For Youtube Thumbnails
- Birthday Party Fonts Free Download
- Gothic Italic Calligraphy Fonts
- Handwritten Fonts Online
- Halloween Embroidery Font
- Bebas Neue Regular Font Free Download
- Handwritten Fonts Retro
- Script Ukuran Font Html
- Stylish Calligraphy Font Free Download
- Christmas Font Free Generator
- Rainbow Calligraphy Font Generator
- Merry Christmas And Happy New Year Font
- Halloween Font Squirrel
- Logo Calligraphy Arabic Font
- Histoire Dhalloween Qui Font Peur
- Fonts Of Happy Birthday
- Stylish Urdu Calligraphy Fonts
- Handwritten Fonts On Adobe
- Popular Google Fonts 2020
- Hindi Calligraphy Fonts Name
- Popular Free Fonts
- Handwritten Fonts Diary
- Heartbeat Script Font Free Download
- Most Popular Fonts Of 2020
- Christmas Fonts Free To Download
- Cricut Pokemon Font
- Merry Christmas Vintage Font
- Montserrat Classic Font Pairing
- Regular Fonts Copy And Paste
- Best Fonts For Youtube Banners
- Poppins Regular Font Ttf
- The Sailor Vintage Typeface Font Free Download
- Free Modern Calligraphy Font Wedding
- Calligraphy Bangla Font Png
- Cricut Font Magnolia Sky
- Calligraphy Best Friend Font
- Birthday Fonts On Google Docs
- Best Christmas Fonts On Canva
- Handwritten Fonts Bullet Journal
- Modern Calligraphy Fonts Modern Calligraphy Calligraphy Ideas
- Kirby Classic Font
- Machine Script Font
- Cursive Modern Handwritten Calligraphy Fonts
- Handwriting Spencerian Script Font
- Script Font For Logo Free
- Modern Hand Calligraphy Font
- Types Of Arabic Calligraphy Fonts
- Diwani Calligraphy Font Download
- Classic Comic Font
- Malayalam Calligraphy Fonts Ttf
- Calligraphy Fonts Thank You
- Birthday Font Style Png
- Cricut Best Fonts
- Popular Hand Lettering Fonts
- Calligraphy Fonts Capital
- Popular Fonts Hashtags
- Glorious Font Duo
- Duolingo Logo Font
- Voga Typeface Font Free Download
- Cricut Expression Font
- Calligraphy Fonts On Microsoft Word
- Halloween Font John Carpenter
- Photos Dhalloween Qui Font Peur
- Urdu Fonts Bundle
- Script Font Identifier
- Happy New Year Font Design
- Lato Regular Font Family
- Calligraphy Handwriting Fonts In Word
- Font Bundle Vk
- Cool Fonts App Store
- Calligraphy Beautiful English Font
- Calligraphy Script Font On Instagram Stories
- Halloween Font On Google Docs
- Premier League Font 2020
- Font Typeface Html
- Thuluth Calligraphy Font Free Download
- Regular Font Type
- Alphabet Halloween Handwriting Font
- Orbitron Regular Font
- Regular Font Weight Css
- Best Halloween Font
- Script Font Copy Paste
- Classic Novel Font
- Handwriting Photoshop Fonts List
- Popular Svg Fonts
- Calligraphy Font Generator
- Script Font Html
- Calligraphy Fonts Easy For Beginners
- Ripon Font Duo
- Printable Halloween Letters Font
- Classic Blenda Font
- Artistic Stylish Hindi Calligraphy Fonts Alphabets
- Oswald Regular Font Download
- Futura Classic Bold Font Free Download
- Regular Show Font
- Lato Regular Font Free Download For Windows
- Happy Birthday Font Vector
- Calligraphy Fonts Alphabet Easy
- Old Classic Calligraphy Fonts
- Calligraphy Font Free For Commercial Use
- Ailerons Typeface Font Free Download
- Hand Lettering Handwritten Script Font Alphabet
- Top Display Fonts
- Handwriting Fonts Easy Fonts To Draw By Hand
- Hand Calligraphy Font Generator
- Calligraphy Fonts Commercial Use
- Calligraphy Font Free Copy
- Calligraphy Font Generator Marathi
- Modern Handwritten Calligraphy Font Alphabet
- Classic Font Photoshop
- Archivo Black Regular Font
- Calligraphy Font In Photoshop
- Cricut Font Cartridges Clearance
- Calligraphy Font Ms Word
Download Free Typography Fonts
- Modern Brush Calligraphy Font Free Download
- Typewriter Script Font
- Birthday Font Style Free Download
- Happy Birthday Fonts For Banner
- Classic Font Generator Copy And Paste
- Display Fonts Alphabet
- Kestrel Script Font Free
- Raleway Regular Font Free
- Classic Letter Font
- Beattingvile Beautiful Script Font Download
- Calligraphy Font With Swashes
- Calligraphy Font Edit
- Roboto Regular Font Google
- Halloween Font On Dafont
- Tiktok Classic Font Name
- Best Handwritten Fonts Free Download
- Gold Happy Birthday Calligraphy Fonts
- Sydney Font Duo
- Free Wedding Script Fonts
- Hand Lettering Easy Calligraphy Fonts
- Calligraphy Fonts Vector
- Best Font For Resume 2020
- Happy New Year Sms Gujarati Font
- Calligraphy Brush Lettering Font
- Halloween Font Maker
- Gothic Fancy Calligraphy Fonts
- Modern Calligraphy Font Styles
- Xmas Script Font Free Download
- Calligraphy Font Generator App
- Happy New Year Written In Different Fonts
- New Years Fontainebleau Miami
- Classic Font Tweak
- Calligraphy Font Copy And Paste Free
- Calligraphy Graffiti Style Graffiti Fonts
- Calligraphy Font Ttf
- Calligraphy Alphabet Hand Lettering Font
- Alphabet Script Font Examples
- Abstract Modern Arabic Calligraphy Art
- Calligraphy Happy Birthday Fonts Copy Paste
- Script Thin Tattoo Fonts
- Display Fonts Free
- Fuerte Typeface Font Free Download
- Handwritten Tattoo Script Fonts
- Halloween Font In Microsoft Word
- Sinhala Font New Year Wishes
- Handwritten Fonts On Word
- Classic Number Fonts
- Bold Vs Regular Font
- Calligraphy Brush Script Font
- Font Canva Download
- Cf Halloween Regular Font
- Cricut Font Tester
- Varsity Script Font Generator
- Pretty Cursive Cricut Fonts
- Google Font Rouge Script
- Cool Fonts For Youtube Logos
- Fonts For Editing Videos
- Display Fonts Windows 10
- Best Web Fonts For Design
- What Cricut Font Is This
- Christmas Font For Free Download
- Classic Engraving Font
- Happy Birthday Writing Copy And Paste
- Hey Girl Modern Brush Calligraphy Font Free Download
- Calligraphy Font Generator For Instagram
- Halloween Font Squirrel
- Beautiful English Handwriting Fonts
- Handwritten Punjabi Calligraphy Font
- Merry Christmas In Fonts
- Marathi Calligraphy Fonts Free Download Png
- Roboto Regular Font Free Download
- Windows Script Font
- Calligraphy Fonts Free Copy Paste
- Calligraphy Fonts Lettering Alphabet
- Happy Birthday Lettering Font
- Rowo Typeface Font Free
- Best Fonts For App Design
- Quirky Script Font
- Classic American Font
- Calligraphy Fonts And Their Names
- Cursive Fancy Cursive Style Calligraphy Fonts
- Font Happy 18th Birthday Calligraphy
- Mpi Wood Classic Font Letter 5
- Metropolis Typeface Font Free
- Cursive Birthday Fonts
- Calligraphy Fonts Name
- Cursive Cricut Font Names
- Miller Display Fonts
- The Perfect Christmas Font Free
- Pine Typeface Font Free Download
- Font Modern Calligraphy Art Arabic Calligraphy Letters
- Popular Script Fonts Free
- Script Font Pixellab
- Calligraphy Graffiti Fonts Alphabet
- Birthday Fonts Ms Word
- Classic Font Elegant
- Calligraphy Graffiti Number Tattoo Fonts
- Script Font Adobe Illustrator
- Calligraphy Font Korean
- Serenity Font Duo Script
- Halloween Font Download For Photoshop
- Ailerons Typeface Font Free Download
- Christmas Font Psd
- Birthday Font Download
- New Years Eve Font
- Happy Birthday Fonts Copy Paste
- Calligraphy Fonts On Word 2016
- Malayalam Calligraphy Fonts For Photoshop
- Old English Calligraphy Fonts
- Most Popular Jazz Fonts
- Christmas Holiday Font
- Script Font Romantic
- Popular Fonts Used
- Classic Font Types
- Ff Typeface Six Font Free Download
- Yellowtail Regular Font
- Calligraphy Font Alphabet Cursive
- Popular Fonts On Word
- Quirky Calligraphy Fonts
- Rye Regular Font Free Download
- Script Fonts Logo
- Calligraphy Font Alphabet Easy
- Calligraphy Assignment Font Design
- Modern Calligraphy Font Free Download
- Birthday Font Letters
- Font Bundles Ltd
- Popular Fonts 2020 Free
- Old English Alphabet Calligraphy Fonts
- Fonts For Edits Free
- Montserrat Regular Font Free
- Handwritten Fonts Design
- Romantic Wedding Script Fonts
- Lettering Happy Birthday Font Design
- Script Font For Wedding
- Script Font Style Logo
- Hand Lettering Happy Anniversary Calligraphy Fonts
- Classic Font For Photoshop
- Christmas Font In Microsoft Word
- Flowy Hand Lettering Calligraphy Fonts
- Script Font Neon
- Artistic Urdu Calligraphy Fonts
- Cursive Handwritten Script Font
- Cursive Handwritten Tattoo Fonts
- Hand Drawn Stylish Royal Calligraphy Fonts
- Typeface Font Definition
- Happy Birthday Font Word
- Regular Show Font Download
- Christmas Font Bundle
- Calligraphy Font Text Generator
- Popular Font For Logo Design
- Christmas Font Effects Photoshop
- Classic Movie Poster Font
- Christmas Font Calligraphy
- Classic Font Online
- Best Font For Editing Text
- Calligraphy Fonts King And Queen
- Script Jenis Font
- Calligraphy Pretty Word Fonts
- Brush Script Mt Italic Font
- Washington Calligraphy Modern Font Free Download
- Calligraphy Font Photoshop Cs6
- Brush Script Mt Font Css
- Calligraphy Gangster Numbers Fonts
- Urban Calligraphy Free Font
- Extenda Free Font Typeface Family
- Cricut System Fonts List
- Japanese Script Font Generator
- Calligraphy Name Font Generator
- Classic Light Font
- Cursive Fonts On Cricut Design Space
- Brush Script Std Font Family
- Free Endestry Modern Calligraphy Font
- Christmas Font Typekit
- Decorative Creative Hindi Calligraphy Fonts
- Script Font Color
- New Year Font Generator
- Display Tamil Fonts In Php
- Handmade Birthday Card Fonts
- Popular Tattoo Fonts
- Japanese Calligraphy Kanji Font
- Swirly Font Bundle Free Download
- Candice Std Regular Font Free Download
- Best Fonts For Youtube Banners
- Modern Calligraphy Font Alphabet
- Best Font For Youtube Videos
- Halloween Fonts Free
- Happy New Year In Bengali Font
- Certificate Regular Font Free Download
- Birthday Fonts English
- Jailheart Hand Typeface Font Free Download
- Typeface Font Styles
- Simple Happy Birthday Lettering Font
- Different Font Calligraphy Happy Birthday Png
- Congrats Calligraphy Font Free Download
- Types Of Script Fonts For Tattoos
- Printable Cricut Font List
- Heartbeat Script Font Free Download
- Font Christmas Viet Hoa
- Christmas Writing Font
- Happy New Years Font
- Cool Fonts To Download Free
- Birthday Fonts For Windows
- Calligraphy Fonts Unicode
- Massive Font Bundle Free Download
- Vector Happy Birthday Font Style
- Mountains Of Christmas Font Free
- New Years Fonts Online
- Handwritten Fonts Google Docs
- Watercolor Calligraphy Font Free
- Histoire Dhalloween Qui Font Peur
- Christmas Font On Dafont
- Birthday Font Png
- Modern Brush Script Font
- Font Bundle Not Working
- Galano Classic Font Family Free Download
- Modern Tattoo Calligraphy Fonts
- Cricut Fonts Block
- Popular Canva Fonts
- Baseball Script Font Free Download
- Myriad Pro Regular Font Download
- Handwritten Fonts Serif
- Montana Rough Typeface Font Free Download
- Best Font Editing App
- Allura Regular Font Generator
- Most Popular Fonts For Edits
- Calligraphy Font Brush
- Download Arial Regular Font Windows 7
- Script Font Types List
- Edwardian Script Font Generator Free
- Malayalam Alphabet Malayalam Calligraphy Fonts For Photoshop
- Modern Display Fonts Free
- Modern Calligraphy Fontspace
- Handwritten Fonts In Word
- Playlist Script Font Free Download
- Cool Fonts For Video Games
- Cool Fonts App Review
- Happy New Year Stylish Fonts Text
- Style Birthday Font Png
- Calligraphy Fonts Design Alphabet
- Best Font For Video Games
- Yolanda Script Font
- Cricut Pooh Font
- Best Halloween Fonts On Word
- Cricut Design Space Upload Font
- Font Typeface Script
- Modern Calligraphy Fonts
- Inspirational Calligraphy Fonts Quotes
- Calligraphy Font Generator Modern
- Handwritten Signature Photography Signature Fonts
- Calligraphy Stylish Hindi Font Style
- Computer Regular Font Free Download
- Typeface Font Type
- Raleway Regular Font Download
- Popular Dafont Font Pairings
- Classic Movie Font
- Krinkes Regular Font Photoshop
- Alphabet Calligraphy Vintage Font
- Script Font Design Free
- Calligraphy Different Fonts For Tattoos
- Calligraphy Fonts A To Z For Beginners
- Draft Beer Classic Font Free Download
- Birthday Number Fonts
- Fountain Pen Calligraphy Font
- Script Font For Logo
- Cursive Hand Lettering Tattoo Script Font
- Happy New Year Banner Fonts
- Handwriting Script Fonts Alphabet
- Typeface Font Photoshop
- Calligraphy Font Pinterest
- Calligraphy Font Design Online
- Chinese New Year Font Free Download
- Script Font List
- Best Font Style App
- Questrial Regular Font Download
- Christmas Font Free Word
- Christmas Sparkle Font Free Download
- Calligraphy Fonts For Logo Design
- Oldstar Typeface Font Free Download
- Traditional Classic Tattoo Font
- New York Mets Script Font
- Handwriting Aesthetic Notes Fonts
- Modern Handwritten Calligraphy Font Alphabet
- Alphabet Calligraphy Design Handwriting Letters Font
- Halloween Font Google Fonts
- Popular Fonts And Their Names
- Easy Gothic Calligraphy Fonts
- Arabic Calligraphy Arabic Font Style
- Best Free Cricut Fonts
- Marathi Birthday Font Png
- Popular Rounded Fonts
- Easy Happy Birthday Fonts
- Celestial Typeface Font Free Download
- Handwriting Tattoo Fonts Generator
- Calligraphy Fonts Type Text
- Calligraphy Font Free Copy
- Best Font Editing Software
- Handwritten Greek Fonts
- Winter Calligraphy Font Generator
- Duolingo Arabic Font Size
- Birthday Font
- Cricut Graffiti Font
- Font Regular Medium
- Classic Monogram Embroidery Font
- Lucyna Font Duo
- Birthday Invitations Ideas
- Christmas Jersey Font
- Christmas Font Free Commercial Use
- Ubuntu Halloween Font
- Old English Script Font Generator
- Samantha Script Font Generator
- Calligraphy Fonts Free Download Microsoft Word
- Halloween Font Effects
- Mountains Of Christmas Regular Font
- Classic Rock Band Fonts
- Cricut Font Cartridges Clearance
- Birthday Font Generator
- Typeface Best Fonts
- Design Modern Arabic Calligraphy Letters
- Fancy Script Letters Font
- Best Cricut Font For Jersey Numbers
- Alice Regular Font
- Retro Brush Script Font
- Brother Font Duo
- Medallion Typeface Font
- Cricut Font Blood
- Lettering Calligraphy Fonts Style
- Calligraphy Fonts Rustic
- Christmas Font Png
- Modern Calligraphy Fonts Lettering Alphabet
- Cricut Script Font Free
- Script Fonts Free Alphabet
- Quran Calligraphy Font
- Modern Calligraphy Font Generator
- Birthday Font Marathi
- Classic Batman Font Generator
- Hebrew Calligraphy Font Free Download
- Regular Font Style Download
- Calligraphy Cursive Graffiti Fonts
- Lombok Typeface Font Free
- Calligraphy Fonts A To Z Easy
- Font Bundles Login
- Cricut Font Cursive
- Free Font Downloads For Cricut Explore Air 2
- Calligraphy Cursive Font Free Download
- Best Monogram Font On Cricut
- Vhs Classic Font
- Popular Fonts For Video Edits
- Best Fonts For Apps 2020
- Merry Christmas Font Generator
- Popular Tattoo Fonts For Men
- New Year Font Download
- Birthday Font Png Marathi
- Vidaloka Regular Font Free Download
- Mountains Of Christmas Font Free Download
- Cocogoose Classic Regular Font Free Download
- Calligraphy Watercolor Modern Modern Happy Birthday Font
- Marathi Font Birthday Dialogue Marathi
- Best Free Handwritten Fonts For Designers
- Calligraphy Font Rounded
- Typeface Font Kind
- Old English Gangster Calligraphy Fonts
- Birthday Invitations Halloween
- Typeface Font Quote
- Happy Birthday Fonts Copy And Paste
- Yarin Regular Font
- Contoh Font Style Regular
- Happy Halloween Font Free
- Pointed Pen Calligraphy Cursive Handwriting Calligraphy Fonts
- Display Fonts Free Download
- Regular Black Font
- Merry Christmas Written In Different Fonts
- Handwritten Fonts Squarespace
- Calligraphy Font Commercial Use Free
- Popular Fonts Graphic Design
- Classic Font On Mac
- Merry Christmas In Font
- Halloween Font On Word
- Easy Calligraphy Fonts Capital Letters
- Calligraphy Step By Step Bullet Journal Fonts
- Tattoo Calligraphy Old English Font
- Handwritten Fonts Hindi
- Calligraphy Bullet Journal Fonts Alphabet
- Calligraphy Bangla Font Style
- Calligraphy Font Generator For Tattoos
- Duolingo Change Font
- Calligraphy Fonts A To Z Capital Letters
- Popular Bullet Journal Fonts
- Classic Vintage Number Fonts
- Halloween Font On Mac
- Karomah Typeface Font Free Download
- Popular Fonts Youtubers Use
- Handwritten Fonts In Canva
- Xolonium Regular Font
- Modern Script Fonts Free
- Calligraphy Fonts Alphabet Beginner Easy Lettering Styles
- Urdu Calligraphy Fonts Free Download For Photoshop
- Best Cursive Font On Cricut
- Hindi Calligraphy Fonts Free Download For Android
- Christmas Handwritten Font
- Script Font Whatsapp
- Calligraphy Font Changer
- Easy Simple Easy Happy Birthday Fonts
- Cricut Font Match
- Ramadan Calligraphy Font
- Cricut Split Monogram Font Free
- Display Fonts Logo
- Popular Fonts Handwriting
- Script Font Beautiful
- Franklin Gothic Regular Font
- Gothic Old English Hand Drawn Calligraphy Fonts
- Calligraphy Easy Fonts To Copy
- Alphabet Hand Drawn Handwritten Fonts
- Happy Birthday Font Marathi
- Typeface Dan Font
- Classic Font Design
- Hindi Calligraphy Fonts Free Download For Windows 10
- Apple Calligraphy Font
- Calligraphy Handwriting Fonts In Word
- Rachel Love Calligraphy Font Free Download
- Chinese New Year Font Design
- Best Halloween Fonts On Dafont
- Cool Happy Birthday Fonts
- Fancy Calligraphy Fonts Names
- Calligraphy Font Free For Commercial Use
- Font Typeface Nazi
- Classic Serif Font Free Download
- Classic Serif Fonts Free
- Calligraphy Font Viet Hoa
- Calligraphy Fonts In Marathi
- Brush Script Font Bold
- Calligraphy Hindi English Font
- Elsie Regular Font Free Download
- Modern Christmas Font
- Script Let Font
- Hybrid Typeface Font Free Download
- Regulator Nova Font Free
- Calligraphy Fonts For Logo Alphabet
- Brush Stroke Japanese Calligraphy Fonts
- Script Font Editor
- Calligraphy Fonts Greek
- Diwani Calligraphy Font Download
- Typeface Font In B4a
- Halloween Fonts Spooky Letters Font
- Cricut Font Pack
- Jester Regular Font
- Popular Handwritten Script Fonts
- 2019 Fonts Style
- Cricut Font Joined Up
- Handwriting Fonts Generator
- Handwritten Fonts On Figma
- Calligraphy Fonts For Microsoft Word
- Classic Jazz Font
- Righteous Regular Font
- Calligraphy Fonts Merry Christmas
- Font Modern Arabic Calligraphy Letters
- Birthday Font Style Happy Birthday Written In Style
- Bullet Journal Hand Drawn Handwriting Fonts
- Popular Adobe Fonts 2020
- Script Font Meaning
- Calligraphy Fonts Digital
- Script Font Detector
- Calligraphy Fonts Online Copy And Paste
- Modern Calligraphy Font Converter
- Design Fonts Bundle
- Xmas Script Font Download
- Calligraphy Fonts Block Letters
- Top Fonts Free Download
- Carisma Classic Demibold Font Free Download
- Mpi Wood Classic Font Letter 8
- Handwriting Fonts Etsy
- Handwriting Fonts Easy Fonts To Draw By Hand
- Popular Number Fonts
- Display Font Logo
- Exodus Free Typeface Font
- Dafont Racing Script Font
- Best Fonts For Video Games
- Old English Gothic Calligraphy Fonts
- Cricut Fonts Download
- Aesthetic Neat Handwriting Fonts
- Calligraphy Fonts Step By Step
- Merry Christmas Star Font Free Download
- Zag Regular Font Free Download
- Popular Design Fonts 2020
- Serenity Font Duo Script Free Download
- Canva Free Calligraphy Fonts
- Printable Calligraphy Fonts Practice Sheets
- Chinese Classic Font
- Quicksand Regular Font Free Download
- Modern Calligraphy Fonts Generator
- Kalista Typeface Font
- Mandarin Calligraphy Font Generator
- Most Popular Fonts Used In Web Design
- Varsity Regular Font
- Calligraphy Fonts Typer
- Regular Css Font Weight
- Chinese New Year Font Style
- Classic Newspaper Headline Font
- Popular Fonts Used In Logos
- Cursive Calligraphy Fonts English
- Fonts Similar To Playfair Display
Free Typography Fonts
- Calligraphy Font Png Text Hindi Love
- Quicksandbold Regular Font
- Cute Cricut Fonts Free
- New Year In Chinese Font
- Best Fonts For Scene Edits
- Script Font Unicode
- Nature Calligraphy Fonts
- Popular Fonts By Year
- English Calligraphy Tattoo Font Generator
- Alphabet Cursive Small Calligraphy Fonts
- Display Fonts Monospace
- Splandor Typeface Vintage Font Free Download
- Novelia Typeface Font Free Download
- Arabic Calligraphy Fonts Free Download For Windows
- Display Fonts App
- Best Fonts On Dafont For Cricut
- Regular Joe Font
- Word Happy Halloween Font
- Qwigley Regular Font
- Hand Drawn Modern Calligraphy Fonts A To Z
- Calligraphy Font Keyboard
- Cricut Access Script Fonts
- Kanji Japanese Calligraphy Font
- Christmas Carol Font Free
- Calligraphy Fonts A To Z Easy
- Rockwell Regular Font Free
- Modern Calligraphy Fonts Lettering Alphabet
- Popular Fonts Wedding
- Christmas Normal Font
- Best Font Duo
- Christmas Font Adobe Photoshop
- Marigold Font Duo And Logo Set
- Cool Fonts To Download For Photoshop
- Handwriting Vintage Script Font
- Royal Display Fonts
- Popular Fonts For Edits 2020
- Script Font Letter Design
- Script Font Name
- Birthday Fonts For Ms Word
- Classic Font For Photoshop
- Name Plate Calligraphy Hindi Font Style
- Modern Calligraphy Handwriting Calligraphy Fonts
- Gothic Calligraphy Font
- Kefa Regular Font
- Best Calligraphy Fonts Canva
- The New Year Fonts
- Lucida Calligraphy Ef Font Free
- Cricut Font Cursive
- Halloween Font Meme
- Wilderness Typeface Font Free Download
- Sports Font Bundle Free Download
- Free Nightmare Before Christmas Font Generator
- Handwritten Fonts Old
- Handwriting Gangster Calligraphy Tattoo Fonts
- Regular Nct Font
- Handwritten Fonts Photoshop
- Cricut Font With Heart
- Classic Varsity Font
- Poppins Regular Font Free Download
- Best Script Fonts For Logos
- Calligraphy Font Generator For Numbers
- Vanillate Font Duo
- Best Font Style For Youtube Thumbnail
- Duolingo Free Font
- Gothic Calligraphy Fonts
- Halloween Hand Lettering Fonts
- Hindi Calligraphy Fonts Letters
- Download Font Moby Bellota Regular Ttf
- Best Free Modern Calligraphy Fonts
- Happy Birthday Fonts Copy And Paste
- Calligraphy Fonts A To Z Capital Letters
- Christmas Font Name Generator
- Calligraphy Font Photoshop Cs6
- Quentin Script Font Free Download
- New Modern Calligraphy Handwritten Calligraphy Fonts A To Z
- Handwritten Calligraphy Fonts Capital Letters
- Flat Tip Calligraphy Pen Fonts
- Birthday Invitations For Adults
- Coloriage Halloween Citrouille Qui Font Peur
- Script Font In Html
- English Calligraphy Font Free Download
- Cricut Kyden Font
- Handwritten Fonts Daniel
- Calligraphy Font Instagram
- Rounded Script Font Free
- Marathi Calligraphy Fonts For Photoshop
- Script Fonts Happy Birthday
- German Calligraphy Font Free Download
- Jack Typeface Font Free Download
- Christmas Font Embroidery Design
- Calligraphy Lettering Font Free
- Modern Calligraphy Alphabet Simple Calligraphy Fonts
- Calligraphy Fonts Name In Word
- Popular Android Fonts
- Hybrid Typeface Font
- Hand Lettering Vintage Calligraphy Fonts
- Cricut Font Cartridges
- Birthday Invitations For Girls
- Most Popular Modern Calligraphy Fonts
- Cricut Elizabeth Font
- Popular Fonts For Editing
- Endestry Modern Calligraphy Font Free Download
- Logo Creative Bengali Calligraphy Font
- Handwritten Ribbon Fonts
- Best Free Script Fonts For Designers
- Elegant Calligraphy Font Generator
- Birthday Font Editor
- Christmas Candy Font Free
- Handwritten Calligraphy Font Generator
- Lettering Calligraphy Font Styles
- Christmas Font With Snowflakes
- Free Display Number Fonts
- Hindi Handwriting Fonts
- Most Popular Fonts On Dafont
- Voster Typeface Font Free
- Baseball Script Font Free Download
- Font 2020 Design
- Traditional Classic Tattoo Font
- Handwritten Fonts Notes
- Free Printable Halloween Fonts
- Kaushan Script Font Apk
- Beautiful Samantha Script Font Free
- Calligraphy Fonts Pencil
- Hand Lettering Calligraphy Fonts
- Halloween Movie Logo Font
- Handwriting Fonts Easy Fonts To Draw By Hand
- Calligraphy Fonts Generator Online
- Classic Serif Font
- Popular Fonts Write
- Christmas Font Templates
- Regular Font Name
- Calligraphy Font Style Download
- Cursive Best Cricut Fonts For Vinyl
- Halloween Creepy Fonts Free
- Yu Gothic Regular Font Free Download
- Classic Italic Font
- Cool Fonts App For Android
- Calligraphy Font Change
- Cricut Font Cartridges Walmart
- Mickey Font Cricut Cartridge
- Font Awesome Duotone Figma
- Calligraphy Font Pack Zip
- Handwritten Fonts A Z
- Classic Font In Word
- Calligraphy Fonts For Quran
- Hindi Calligraphy Fonts Download For Android
- Calligraphy Fonts Bangla
- Modern Calligraphy Bold Fonts
- Popular Fonts Baskerville
- Font Logo Duolingo
- Fancy Script Letters Font
- Calligraphy Fonts Russian
- Trendy Modern Calligraphy Font
- Cricut Font Tricks
- Display Name Fonts
- Ramadan Calligraphy Font
- Handwritten Brush Calligraphy Fonts
- Vintage Fonts On Cricut Design Space
- Lucida Calligraphy Italic Font Free Download
- Classic Font For Oppo Apk
- Font 2020 Free Download
- Calligraphy Font Free Download For Powerpoint
- Typeface Font In Android
- Script And Print Font Combinations
- Waving At Christmas Font Free Download
- Typeface Font Apk
- New Year Font Cyrillic
- Calligraphy Script Font Generator
- Simple Calligraphy Font Alphabet
- Adore Calligraphy Regular Font Free
- Jura Regular Font Download
- Horseman Font Duo
- Alphabet Decorative Hindi Calligraphy Fonts
- Popular Youtube Fonts 2019
- Halloween Font Design
- Halloween Like Font
- Calligraphy Font Lettering Calligraphy Happy Birthday Text
- Calligraphy Beautiful Quote Font
- Birthday Girl In Different Fonts
- Fonts 2020
- Calligraphy Hand Lettering Fonts Alphabet
- Happy New Year Font Photoshop
- Calligraphy Fonts App For Iphone
- Everything Calligraphy Font Free
- Popular Fonts 2020 Free Download
- Best Halloween Fonts On Word
- Logo Design Handwritten Logo Fonts
- Retro Typeface Font
- Carisma Classic Font Free Download
- Calligraphy Fonts Wedding
- Happy Birthday Font Online
- Bold Script Font Cricut
- Printable Halloween Letters Font
- Script Font Embroidery Design
- Popular Fonts Dark
- Modern Calligraphy Font With Swashes
- Classic Font On Mac
- Popular Number Fonts
- Extenda Free Font Typeface Family
- Best Calligraphy Fonts Alphabet
- Script Font Logo Design
- Best Halloween Fonts On Cricut
- Calligraphy Fonts Numbers
- Voluptate Classic Font Free Download
- Romantic Handwritten Fonts
- Calligraphy Font Edit
- Thistails Font Duo Sans Regular
- Best Fonts For Youtube Logo
- Quentin Regular Font
- English Arabic Calligraphy Fonts
- Cricut Varsity Font Free
- Christmas Font Design
- Modern Calligraphy Fontspring
- Chinese Calligraphy Font Microsoft Word
- Handwriting Fonts Easy To Write
- Handwritten Fonts With Swashes
- Cursive Harley Davidson Script Logo Font
- Marathi Calligraphy Fonts For Picsart Download
- Cricut System Fonts List
- Script Font Caligraphy Letters
- Hindi Calligraphy Fonts Free Download For Windows 10
- Letra Halloween Font
- Royal Classic Font Styles
- Calligraphy Fonts Capital Letters
- Display Font Definition
- Hand Lettering Handwritten Script Font Alphabet
- Halloween Font Pack
- Calligraphy Font Examples
- Glaive Typeface Font Free Download
- Vintage Font Bundle Free
- Classic Embroidery Font
- Jonny Quest Classic Font
- Label Maker Script Font
- Calligraphy Love In Stylish Fonts
- Typeface Font Old
- Calligraphy Fonts Online Generator Free
- Classic Normal Font
- Display Uncanny Font Free Download
- Cool Fonts App Download
- Calligraphy Fonts Easy Fonts To Write By Hand
- Best Fonts For App Logos
- Halloween Font Free
- Calligraphy Hindi English Font
- Calligraphy Fonts Design A To Z
- Popular Modern Wedding Fonts
- Christmas Wish Font Free
- Display Decorative Fonts
- Handwritten Fonts Tattoo
- Brush Script Mt Font Family
- Neat Beautiful Handwriting Fonts
- Modern Calligraphy Style Font
- Calligraphy Font Free Copy
- Classic Font Types
- Halloween Font For Commercial Use
- Calligraphy Watercolor Modern Modern Happy Birthday Font
- Christmas Font Generator Online
- Script Fonts For Logo Design
- Hangul Calligraphy Font Generator
- Classic Font Glyphs
- Calligraphy Urdu Font
- Gill Sans Regular Font
- Urdu Calligraphy Font Generator Copy And Paste
- Font Duo Line
- Christmas Font Logo Generator
- Aesthetic Cool Handwriting Fonts
- Christmas Font Commercial Use
- Calligraphy Word Art Fonts
- Calligraphy Font Vk
- Best Fonts App Design
- Christmas Font Free Downloads
- Donkey Kong Classic Font
- Righteous Regular Font Free Download
- Best Free Script Fonts For Commercial Use
- Regular Font In Css
- Hand Drawn Stylish Attractive Stylish Hindi Calligraphy Fonts Alphabets
- Calligraphy Number 7 In Different Fonts
- Calligraphy Cursive Writing Calligraphy Fancy Fonts
- Birthday Google Fonts
- Modern Christmas Font
- Regular Font Weight Number
- Popular Modern Serif Fonts
- Supra Classic Demi Bold Font Free Download
- Cursive Fonts On Cricut Design Space
- Marathi Font Birthday Banner Marathi
- Christmas Fonts Free
- Classic Font Writer
- Wedding Invitation Fonts Free Calligraphy
- Astoria Modern Calligraphy Font
- Classical Sheet Music Font
- Best Cricut Cursive Fonts For Cutting
- Logos That Use Script Font
- Script Font Pack Free Download
- Halloween Font Word
- Display Free Commercial Fonts
- Handwritten Fonts Free Download
- Popular Fonts Used In Websites
- Popular Fonts Microsoft Word
- Happy New Year Font Instagram
- Candice Std Regular Font Free Download
- Free Christmas Font For Mac
- Font Modern Calligraphy Art Arabic Calligraphy Letters
- Lettering Easy Happy Birthday Font
- Quentin Script Font
- 18 Calligraphy Fonts For Your Blog Or Business
- Calligraphy Font In Canva
- Rainy Day Typeface Font Free Download
- Alphabet Calligraphy Design Font Styles
- Calligraphy Graffiti Fonts Alphabet
- Cricut Expression Font Cartridges
- Lithos Pro Regular Font Free Download
- Kanji Calligraphy Font Free
- Kannada Calligraphy Fonts Online
- Cricut Fonts With Tails
- Handwriting Style Neat Cute Handwriting Fonts
- Amazing Birthday Fonts
- Best Font To Download
- Cricut Roblox Font
- Font Merry Christmas Logo
- Christmas Card Script Font
- Display Fonts Adobe
- Calligraphy Fonts A To Z
- Typeface Font Logo
- Script Font Pairing Free
- Brushgyo Typeface Font Free Download
- Christmas Sparkle Font Free Download
- Lettering Baseball Script Font
- Urdu Calligraphy Fonts Free Download
- Popular Youtube Font
- Halloween Kiddy Font
- Cricut Font Not Working
- Halloween Font On Google Docs
- Cricut Cursive Fonts That Connect
- Happy Birthday Font Marathi
- Elegant Halloween Font
- Calligraphy Fonts Lettering Alphabet
- Halloween Spider Web Font
- Handwriting Fonts Easy Fonts To Draw
- Font Vendome Duo Van Occasion
- Calligraphy Font Design Alphabet
- Calligraphy Hindi Style English Font Tattoo
- Birthday Banner Fonts
- Christmas Logo Font
- Calligraphy Cute Font To Write
- Calligraphy Font Generator Online Free
- Best Calligraphy Font In Canva
- Old English Handwriting Fonts
- Josefin Sans Regular Font
- Christmas Text Font
- Halloween Font Silhouette
- Calligraphy Lettering Calligraphy Different Font Styles
- Summer Festival Typeface Font Free
- Fonts Similar To Playfair Display
- Handwritten Fonts Uppercase
- Classic Xtraround Heavy Font Free Download
- Old English Victorian Calligraphy Fonts
- Modern Calligraphy Font Converter
- Whimsical Calligraphy Font Generator
- Chinese New Year Font Vector
- Calligraphy Fonts Az
- Best Arabic Fonts Free Download
- Francie Font Duo
- Free Endestry Modern Calligraphy Font
- Modern Calligraphy Fonts Free Download
- Handwritten Fonts Easy
- Font Bundles Login
- Birthday Font Style Name
- Typeface Font Download
- Classic Font For Instagram
- Stylish Modern Hindi Calligraphy Fonts
- Quotes Script Font Free Download
- Calligraphy 2019 Font
- Yuma Regular Font Free Download
- Cornelia Modern Script Font Free Download
- Handwritten Fonts Brush
- Calligraphy Popular Script Fonts
- Calligraphy Fonts Style Cursive Letters
- Cricut Font List 2019
- Regular Font Means
- Cricut Font Monogram
- Happy Birthday Font Style Text
- Duotone Font Free Download
- Calligraphy Fonts Typewriter
- Calligraphy Fonts For Microsoft Word Free Download
- Modern Calligraphy Fonts Letters
- Montserrat Regular Font Ttf Download
- Christmas Sparkle Font Free
- Gothic Calligraphy Font Numbers
- Cute Cursive Font Cricut
- Script Font Styles Names
- Halloween Font Instagram
- Halloween Font Word Free
- Calligraphy Fonts Word
- Popular Fonts In Canva
- Best Calligraphy Fonts For Writing
- Display Fonts On Photoshop
- Scary Halloween Font Download
- Script Font Discord
- Antonio Regular Font Dafont
- Cursive Header Popular Fonts 2020
- Classic Font Options
- Brush Script Font Generator
- Christmas Elf Font Free
- Happy Birthday Written In Stylish Fonts
- Classic Font Tiktok
- Hand Drawn Easy Handwritten Fonts
- Popular Fonts Copy And Paste
- Calligraphy Best Handwriting Fonts
- Modern Calligraphy Fonts Online Generator
- Cricut Access Font
- Script Font Type
- Free Font Downloads For Cricut Air 2
- Popular Quote Fonts
- Best Script Font On Cricut Design Space
- Popular Fonts Handwriting
- Draft Beer Classic Font Free Download
- Calligraphy Fonts Png
- Classic Font Changer
- Calligraphy Fonts Vicky
- Christmas Bauble Font
- Greek Calligraphy Fonts Free
- Happy Birthday Font Word
- Beautiful English Handwriting Fonts
- Arabic Calligraphy Font Generator
- Modern Calligraphy Fonts Modern Calligraphy Calligraphy Ideas
- Marathi Calligraphy Font Download
- Handwritten Fonts Diary
- Happy New Year Stylish Fonts Text
- Modern Handwritten Calligraphy Fonts Alphabet Modern Handwritten Calligraphy Alphabet
- Classic Typewriter Font Tattoo
- Transparent Background Font Png Calligraphy Happy Birthday Png Text
- Display Fonts Download
- Silver South Font Duo Free
- Android Typeface With Font
- Popular Fonts For Vinyl
- Best Fonts App Free Download
- Hindi Calligraphy Fonts Download For Windows
- Handwritten Fonts Easy Fonts To Write
- Calligraphy Font Generator Free Download
- Popular Fonts For Ui
- Calligraphy Font Brush
- Calligraphy Love Cursive Font
- Fonts For Games Free Download
- Arabic Calligraphy Fonts Online Generator
- Script Font Alphabet Letters
- Fonts Of Happy Birthday
- Calligraphy Fonts Zip Download
- Birthday Font Png Marathi
- Classic Old School Font
- Halloween Font Names
- Name Plate Stylish Hindi Calligraphy Fonts
- Abstract Modern Arabic Calligraphy Art
- Gothic Italic Calligraphy Fonts
- Cricut Font Free
- Christmas Wish Calligraphy Font Free
- Script Font Large
- Fonts 2020 Free Download
- Brush Script Font Free Downloads
- New Years Font Online
- Nightmare Before Christmas Font Svg Free
- Christmas Font Psd
- Calligraphy Best Fonts For Tattoos
- Apple Calligraphy Font
- Christmas Jersey Font
- Handwritten Signature Fonts Download
- Simple Happy Birthday Lettering Font
- Josefin Sans Regular Font Free
- Most Popular Logo Fonts 2020
- Popular Fonts For Shirts
- Ellhnikes Grammatoseires Greek Calligraphy Fonts
- Calligraphy English Letters In Hindi Font
- Lucida Calligraphy Font Generator
- Abel Regular Font
- Hand Lettering Happy Birthday Fonts Calligraphy
- Popular Logo Fonts 2020
- Halloween Font Lingojam
- Joshico Regular Font Free Download
- Mottingham Elegant Calligraphy Regular Font Free Download
- Thistails Font Duo Vk
- Yesteryear Regular Font Download
- Halloween Font Dafont
- Reey Regular Font Free
- League Gothic Regular Font Free Download
- Halloween Font Maker
- Round Calligraphy Fonts
- Stylish Calligraphy Calligraphy Font Generator
- Modern Calligraphy Font Png
- Free Printable Christmas Font
- Script Font Downloads
- Typeface Font Size
- Calligraphy Converter Free
- Popular Fonts Signs
- Birthday Written In Different Fonts
- Cricut Font With Lines
- Calligraphy Fonts Capital
- Free Script Font For Commercial Use
- Movie Script Font Name
- Fancy Calligraphy Font Generator
- Good Halloween Fonts On Word
- Calligraphy Font Pinterest
- Calligraphy Tattoo Fonts For Men
- How To Display Kannada Fonts In Browser
- Computer Regular Font Free Download
- Birthday Message Fonts
- Classic Font Vivo
- Christmas Fonts On Cricut Design Space
- Modern Calligraphy Typeface Font
- Hand Drawn Old English Calligraphy Fonts
- Korean Calligraphy Font Free Download
- Lombok Typeface Font Free Download
- Cricut Font Manly
- Sans Serif Regular Font
- Regular Font Unicode Kalimati Nepali Unicode Keyboard Layout Traditional Pdf
- Merry Christmas And Happy New Year Font Png
- Natural Script Font Free
- Popular Cool Fonts On Google Docs
- Popular Video Star Fonts
- Script And Serif Font Pairing
- Happy New Year Fonts Free Download
- Japanese Style Calligraphy Font
- Sakra Font Duo Free Download
- Trendy Modern Script Fonts
- Righteous Regular Font
- Helvetica Regular Font
- Happy Birthday Golden Font Png
- Christmas Font Style
- Q Calligraphy Font
- Elegant Calligraphy Script Font
- Bold Handwritten Script Font
- Handwritten Calligraphy Font Quotes
- Script Font Name Generator
- Popular Cursive Fonts On Dafont
- Calligraphy Algerian Font A To Z
- Modern Masculine Script Font
- Lato Regular Font Css
- Calligraphy Retro Script Font
- Handwritten Alphabet Hindi Calligraphy Fonts
- Happy New Year Illustration Font
- Cheat Sheet Cricut Font List 2020
- Halloween Font Ttf
- Pretty Happy Birthday Fonts
- Script Font Identifier
- Calligraphy Font Maker
- Alphabet Calligraphy Fonts Block Letters
- Cricut Font Tester
- Birthday Card Fonts Dafont
- Handwriting Cursive Tattoo Calligraphy Fonts
- Happy New Year Fonts Design
- Christmas Font Free For Commercial Use
- Calligraphy Font Alphabet Cursive
- Elongated Script Font Tattoo
- Jailheart Hand Typeface Font Free Download
- Calligraphy Alphabet Hindi Font
- Font Style Alphabet Calligraphy Calligraphy Fonts For Slogan
- Classic Typewriter Font In Word
- Text To Calligraphy Converter
- Handwriting Tattoo Fonts Generator
- Trajan Pro Regular Font Free Download
- Master Script Monogram Font
- Regular Font Style
- Calligraphy Hindi Style English Font
- Handwriting Fonts List
- Calligraphy Name Tattoo Fonts Generator
- Stylish Modern Arabic Calligraphy Letters
- Happy New Year Font Style 2020
- Indian Calligraphy Font Free Download
- Marathi Calligraphy Fonts Zip Download
- Astoria Classic Font Free Download
- Birthday Font Style Happy Birthday Written In Style
- Lucida Calligraphy Google Font
- Christmas Font Svg
- Calligraphy Fonts Horror
- Traditional Chinese Calligraphy Font Free Download
- Classical Garamond Std Roman Font Free Download
- Printable Happy Halloween Font
- Alphabet Calligraphy Brush Stroke Font
- Popular Dafont Font Pairings
- Islamic Calligraphy Font Free
- Simple Calligraphy Fonts Step By Step
- Best Fonts At Dafont
- Montserrat Classic Font Pairing
- Script Fonts Alphabet
- Calligraphy Font Ms Word Download
- Fonts Bundle For Photoshop
- Rye Regular Font
- Calligraphy Fonts Style Alphabet
- Typeface Dan Font
- Zephyr Regular Font Free Download
- Design 2019 Font
- Top Font 2020 Dafont
- New Year Wishes In Bengali Font
- Calligraphy Font Brush Pen
- Hand Lettering Calligraphy Fonts Alphabet
- Free Wedding Script Fonts
- Arabic Calligraphy Kufi Font
- Halloween Font Movie
- Script Font Keren
- Best Script Fonts For Logo Design
- Calligraphy Font Generator For Facebook
- Birthday Wishes Fonts
- Calligraphy Tattoo Fonts Generator
- Ballada Font Duo
- Fancy Script Fonts Logo
- Calligraphy Font In Photoshop
- Gangsta Typeface Font
- Slab Serif Typeface Font
- Popular Fonts Capital
- Vollkorn Regular Font
- Milestone Font Duo
- Calligraphy Instagram Font Style
- Fragile Collection Font Bundle
- Calligraphy Fonts On Word
- Modern Script Font Alphabet
- Zalora Typeface Font Free
- Classic Batman Font Generator
- Merry Christmas In Pretty Font
- Best Calligraphy Font Free
- Calligraphy Font For Pixellab
- Calligraphy 3d Lettering Font
- Birthday Fonts For Microsoft Word
- Outside Font Duo